La velocidad de carga de un sitio web es crucial para la experiencia del usuario y el posicionamiento en buscadores. Estrategias como la compresión de imágenes y la gestión de plugins optimizan el rendimiento. Además, la utilización de caché y un tema simplificado son clave para acelerar la carga. En este artículo, se abordarán estas técnicas, así como la importancia de un pentágono en el diseño web y cómo desarrollarlo efectivamente.
En la era digital actual, no hay que dar ventajas en este aspecto. Los usuarios modernos, acostumbrados a obtener información al instante, no tienen paciencia para esperar a que una página se cargue lentamente. De hecho, numerosos estudios demostraron que, si un sitio web tarda más de tres segundos en cargarse, es probable que los usuarios lo abandonen, lo que resulta en una pérdida significativa de tráfico y conversiones.
No cabe duda que los motores de búsqueda como Google emplean la velocidad del sitio como un factor de clasificación en sus algoritmos, lo que significa que una página web lenta frustra a los usuarios y afecta negativamente su posicionamiento en los resultados de búsqueda.
Pero esto no son solo palabras, te presentamos 20 estadísticas que así lo demuestran para que no tengas dudas al respecto.
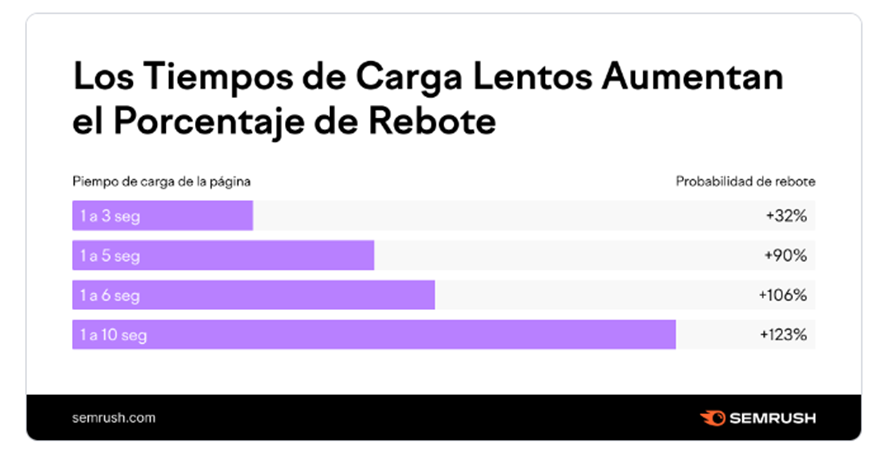
- Incremento de la tasa de rebote: La probabilidad de que un usuario abandone un sitio web aumenta en un 32% cuando el tiempo de carga pasa de 1 a 3 segundos (Website Builder Expert).
- Conversión en sitios de e-commerce: Un sitio de e-commerce que carga en 1 segundo tiene una tasa de conversión 2.5 veces mayor que uno que carga en 5 segundos (WP Rocket).
- Impacto en el SEO: La velocidad de carga de una página es uno de los 20 factores más importantes que Google considera para el ranking de un sitio web (HostingAdvice.com).
- Expectativas del usuario móvil: El 64% de los usuarios móviles esperan que las páginas web carguen en menos de 4 segundos (Envisage Digital).
- Rebote en dispositivos móviles: Más del 53% de las visitas móviles abandonan una página que tarda más de 3 segundos en cargar (HostAdvice).
- Tasa de abandono: El 40% de los consumidores abandonan un sitio web que tarda más de 3 segundos en cargar (Website Builder Expert).
- Pérdida de conversiones: Cada segundo adicional de tiempo de carga de una página web reduce las conversiones en un 4.42% (HubSpot Blog).
- Crecimiento en ingresos: Walmart reportó un aumento del 1% en los ingresos por cada 100ms de mejora en el tiempo de carga (HostAdvice).
- Engagement de los usuarios: Los usuarios visitan en promedio 8.9 páginas cuando el tiempo de carga es de 2 segundos, en comparación con solo 3.3 páginas cuando el tiempo de carga es de 8 segundos (Website Builder Expert).
- Reducción de tráfico: Un retraso de 100 milisegundos en el tiempo de carga puede causar una disminución del 20% en el tráfico del sitio web (HostAdvice).
- Rendimiento de los sitios B2B: Un sitio B2B que carga en 1 segundo tiene una tasa de conversión 3 veces mayor que uno que carga en 5 segundos (WP Rocket)
- Uso de CDN: Usar una red de entrega de contenidos (CDN) puede aumentar la velocidad del sitio web hasta en un 72% (HostingAdvice.com).
- Tiempo de carga en móviles: Las páginas móviles suelen tardar en promedio 15 segundos en cargar en conexiones 3G, mucho más que los sitios de escritorio (Envisage Digital).
- Expectativas del usuario: El 47% de los consumidores esperan que una página web cargue en 2 segundos o menos (Website Builder Expert).
- Impacto en ventas: Amazon estima que un aumento de 100ms en el tiempo de carga podría costarle 1% en ventas anuales (HostAdvice).
- Mejora en la conversión: Una mejora de 0.1 segundos en el tiempo de carga puede aumentar las tasas de conversión en un 8.4% para sitios de retail y un 10.1% para sitios de viajes (TechNumero).
- Páginas visitadas: Los usuarios visitan un 70% más de páginas en sitios que cargan en 2 segundos o menos, en comparación con aquellos que tardan 8 segundos (Envisage Digital).
- Satisfacción del cliente: La satisfacción del cliente disminuye en un 16% por cada segundo de retraso en la carga de la página (Website Builder Expert).
- SEO y velocidad: La velocidad de carga de la página es un factor confirmado de ranking en los algoritmos de Google (Website Builder Expert).
- Carga de sitios de noticias: Los sitios de noticias apuntan a tiempos de carga de 3 a 4 segundos para retener a los lectores (HostAdvice).

Importancia de la velocidad de carga de un sitio web
La velocidad de carga de un sitio web es esencial para brindar una experiencia positiva a los usuarios y mejorar el posicionamiento en los motores de búsqueda. A continuación, se destacan los aspectos clave de su relevancia:
Impacto en la experiencia del usuario
Una página web que carga rápidamente proporciona una experiencia fluida y agradable a los visitantes. Los usuarios valoran la rapidez con la que acceden al contenido y navegar por el sitio, lo que influye en su percepción y satisfacción.

Influencia en el posicionamiento en buscadores
Los motores de búsqueda como Google consideran la velocidad de carga como un factor
determinante en el posicionamiento de un sitio web en los resultados de búsqueda. Un tiempo de carga rápido puede mejorar la visibilidad y la posición en las SERPs, lo que aumenta la probabilidad de atraer tráfico orgánico.
Estrategias para mejorar la velocidad de carga
Para optimizar la velocidad de carga de un sitio web, es fundamental implementar diversas estrategias y técnicas efectivas, como:
- Comprimir imágenes: Reducir el tamaño de las imágenes sin sacrificar calidad para acelerar la carga.
- Eliminar elementos innecesarios: Suprimir elementos como fondos de vídeo o ventanas emergentes que puedan ralentizar el rendimiento.
- Gestionar plugins y anuncios: Eliminar plugins y anuncios superfluos que consumen recursos y afectan la velocidad de carga.
- Utilizar caché y lazy loading: Implementar la caché y la carga diferida para optimizar la entrega de contenido y acelerar la carga de las páginas.
- Seleccionar un tema optimizado: Elegir un diseño de sitio web más ligero y optimizado para mejorar la velocidad de carga.
Estrategias para mejorar la velocidad de carga
La velocidad de carga de un sitio web es esencial para garantizar una buena experiencia de usuario y mejorar el posicionamiento en los motores de búsqueda. A continuación, se presentan algunas estrategias clave para optimizar la velocidad de carga de un sitio web:
Comprimir imágenes
- Utilizar herramientas como Photoshop para reducir el tamaño de las imágenes sin perder calidad.
- La compresión de imágenes ayuda a acelerar significativamente el tiempo de carga de la página.
Eliminar elementos innecesarios
- Eliminar fondos de vídeo y ventanas emergentes que puedan ralentizar el sitio web.
- Reducir al mínimo el contenido superfluo para optimizar la velocidad de carga.
Gestionar plugins y anuncios
- Eliminar plugins y anuncios innecesarios que puedan afectar el rendimiento del sitio.
- Utilizar solo los plugins esenciales para garantizar un funcionamiento óptimo.
Utilizar caché y lazy loading
- Implementar la caché para almacenar temporalmente datos y recursos, acelerando la carga en visitas posteriores.
- El lazy loading ayuda a cargar imágenes y contenido a medida que el usuario se desplaza por la página, optimizando la velocidad de carga.
Seleccionar un tema optimizado
- Elegir un tema ligero y optimizado para mejorar la velocidad de carga y la experiencia del usuario.
- Evitar temas complejos y pesados que puedan afectar el rendimiento del sitio.
Implementación de prácticas específicas
Para optimizar la velocidad de carga de un sitio web, es vital implementar prácticas específicas que mejoren el rendimiento general y la experiencia del usuario. A continuación, se detallan diferentes aspectos a considerar en este proceso:
Análisis de web vitals
- Realizar un análisis detallado de las métricas de web vitals, como LCP, FID y CLS, para identificar posibles áreas de mejora en el rendimiento del sitio.
- Utilizar herramientas especializadas para medir y evaluar el cumplimiento de los estándares de velocidad y rendimiento establecidos por los motores de búsqueda.
En este punto te revelaremos los 7 PECADOS CAPITALES que, según Semrush, son prohibidos para no afectar la velocidad de carga.
Sumado a ello Semrush detalla que “las métricas Core Web Vitals de Google son un conjunto de métricas que puntúan la experiencia de usuario. Google utiliza estas tres métricas para hacerse una idea de la velocidad de carga basándose en la velocidad real, la interactividad y la estabilidad visual de la página”.

Evaluación de la experiencia del usuario
- Evaluar constantemente la experiencia del usuario mediante pruebas de usabilidad y navegación para identificar posibles obstáculos en la interacción con el sitio web.
- Optimizar la estructura de navegación, el diseño y la distribución de contenido para garantizar una experiencia fluida y satisfactoria para los visitantes.
Pruebas de velocidad y rendimiento
- Realizar pruebas periódicas de velocidad y rendimiento utilizando herramientas como PageSpeed Insights o GTmetrix para identificar cuellos de botella y áreas de mejora.
- Analizar las métricas de carga, tiempos de respuesta del servidor y tamaño de los recursos para optimizar el rendimiento del sitio de forma eficiente.

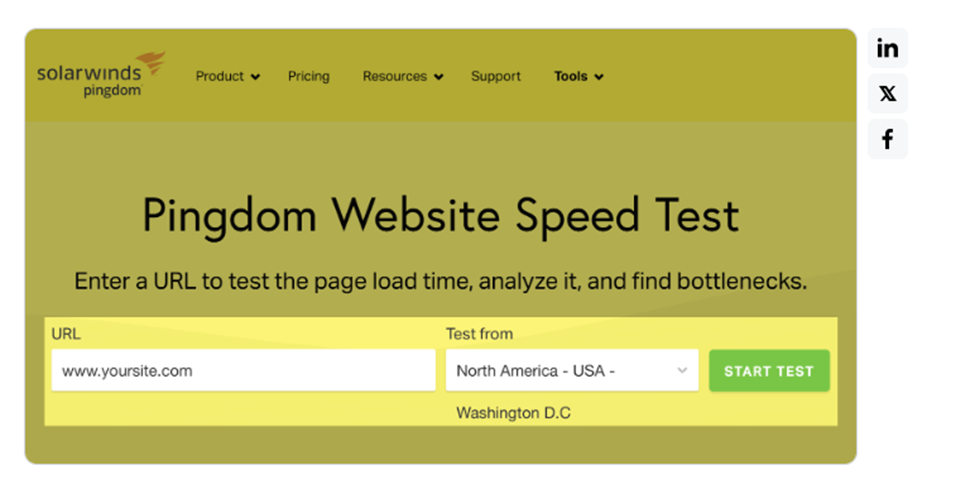
Otra de las plataformas que te recomendamos emplear es Pingdom Website Speed Test.
Importancia de las redirecciones y la entrega de contenido
- Gestionar adecuadamente las redirecciones para evitar la generación de bucles o retrasos innecesarios en la carga de páginas.
- Utilizar técnicas de entrega de contenido, como la compresión de archivos y la optimización de recursos estáticos, para acelerar la carga de la página y mejorar la experiencia del usuario.
Factores a tener en cuenta en el proceso de optimización
En el proceso de optimización de la velocidad de carga de un sitio web, es importante considerar diversos factores que pueden impactar el rendimiento y la experiencia del usuario.
Análisis de web vitals
- Medición de velocidad, interactividad y estabilidad visual.
- Identificación de problemas potenciales en el rendimiento del sitio.
- Optimización de elementos que afectan la experiencia del usuario.
Evaluación de la experiencia del usuario
- Estudio de la navegación y la interacción del usuario en el sitio.
- Identificación de posibles obstáculos o fricciones en la experiencia.
- Implementación de mejoras basadas en el feedback de los usuarios.
Pruebas de velocidad y rendimiento
- Realización de pruebas de carga para evaluar el tiempo de respuesta del sitio.
- Identificación de cuellos de botella y áreas de mejora en el rendimiento.
- Ajustes en el código y la configuración del servidor para optimizar la velocidad.
Importancia de las redirecciones y la entrega de contenido
- Minimización del uso de redirecciones para evitar tiempos de carga adicionales.
- Optimización de la entrega de contenido estático y dinámico.
- Implementación de técnicas de prefetching para cargar recursos anticipadamente.
Consideraciones finales sobre la mejora de la velocidad de un sitio web
- Es importante realizar un análisis constante de las Web Vitals para garantizar un rendimiento óptimo del sitio.
- Evaluar la experiencia del usuario es fundamental para identificar posibles mejoras en la velocidad de carga.
- Llevar a cabo pruebas periódicas de velocidad y rendimiento ayudará a detectar posibles fallos y optimizar la experiencia del usuario.
- Las redirecciones y la entrega de contenido deben ser gestionadas eficazmente para minimizar el tiempo de carga y mejorar la navegación del usuario.
Los siguientes datos de Semrush son contundentes:

Desarrollo y optimización de un pentágono en diseño web
El desarrollo y optimización de un pentágono en diseño web es una tarea fundamental para lograr un diseño atractivo y funcional. A continuación, se detallan los pasos necesarios para llevar a cabo este proceso de forma efectiva:
Definición y características de un pentágono
- El pentágono es una figura geométrica de cinco lados y cinco vértices.
- Sus ángulos internos suman 540 grados y sus lados pueden ser regulares o irregulares.
Pasos para desarrollar un pentágono de forma efectiva
- Definir las dimensiones y proporciones del pentágono a utilizar en el diseño.
- Dibujar los segmentos de línea correspondientes a los lados del pentágono.
- Identificar y marcar los ángulos y vértices de la figura de manera precisa.
- Comprobar que la figura resultante cumple con las características de un pentágono.
Herramientas y técnicas útiles en el proceso de diseño
- Software de diseño gráfico como Adobe Illustrator o CorelDRAW facilitan la creación de formas geométricas precisas.
- Utilizar guías y rejillas de alineación para asegurar la simetría y precisión del pentágono.
Ejemplos prácticos de aplicación del pentágono en sitios web
El pentágono puede ser empleado en el diseño web de diversas formas creativas, como en la creación de logotipos, iconos o elementos gráficos que aporten originalidad y estilo al sitio.